
Évolution
Je souhaiterai vous donner quelques exemple de l'évolution de mon code durant ces deux ans de formations.
Cet exemple sera basé sur WordPress, c'est un outils incroyable pour qui sait l'utiliser (d'un point de vue développement bien entendu !).
Wordpress a 15 ans, et son coeur est très procédural... Il pousse donc au premier abord à développer des thèmes et plugins de cette même manière... Grosse erreur !
Erreur que j'ai comise pendant environ 1 an, le code était long, complexe, peu maintenable, je finissait par détester les projets sur les quels je travaillais, jusqu'à en détester wordpress.
Le point de non retour fût atteint sur le projet Sentiers de France. Ce projet était plus complexe qu'un site vitrine ; multilingue et e-commerce. La technologie m'a malheuresement été imposée alors qu'elle n'était pas forcément adaptée, mais cela n'excuse pas tout...
- 1 seul fichier CSS de plus de 3 000 lignes ! Atom avait plusieurs secondes de latence à chaque frappe sur le clavier !!
- Duplication des fichiers pour la gestion des langues
- Réécriture de templates Woocommerce et donc double emploie
- Code legacy
- Le fichier 'functions.php' (sensé initialiser les paramètres du thème) qui sert de fichier fourre tout.
- Et ce n'est qu'un résumé !
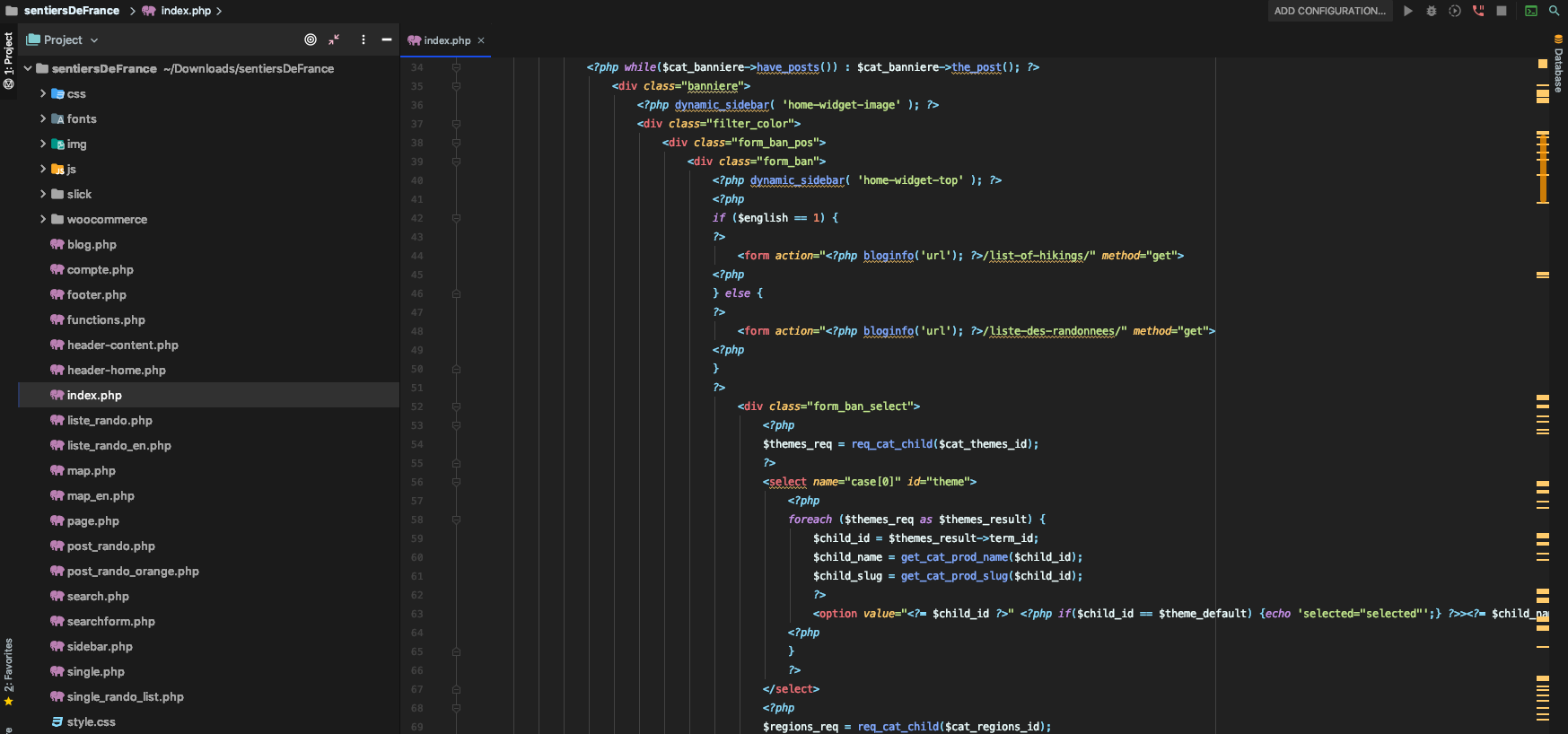
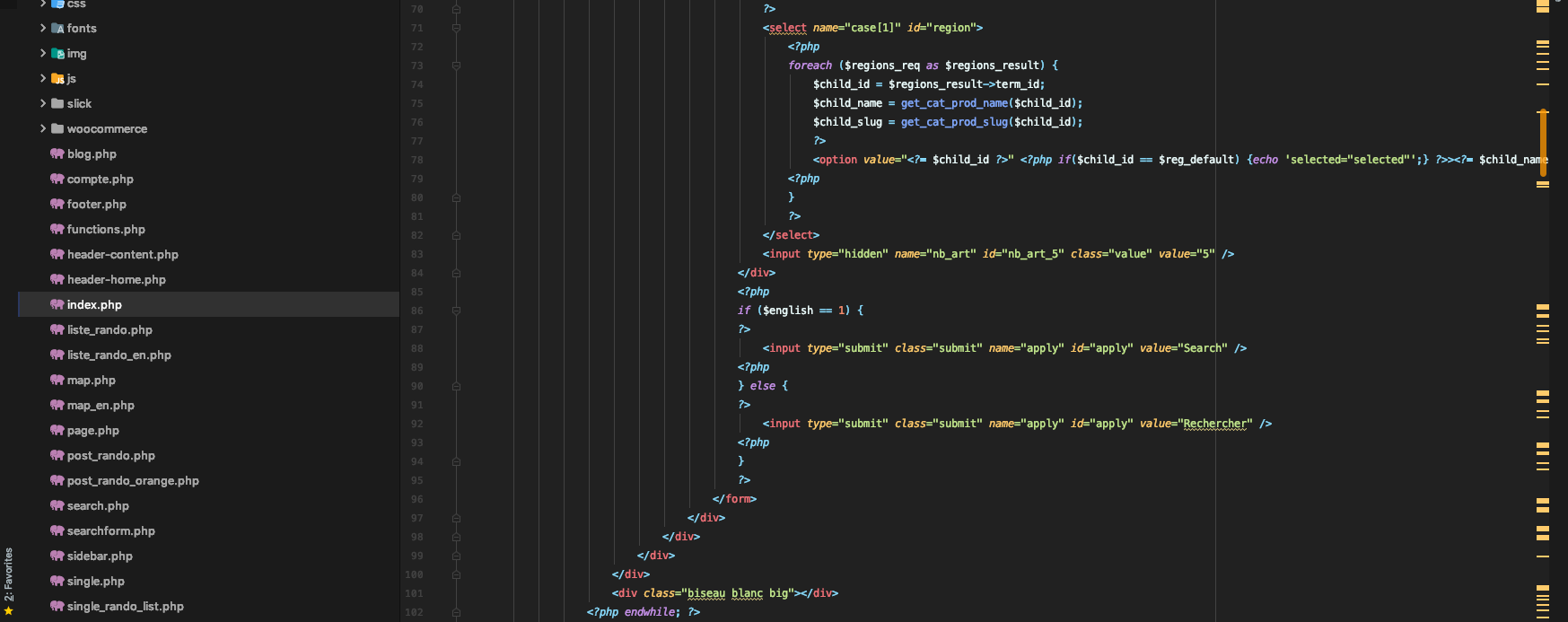
Un petit exemple histoire de bien comprendre la problématique, attention, c'est vraiment pas beau :


Nous voici donc dans le fichier index.php, dans une loop wordpress. Une boucle donc, qui, suite à une requête, liste différentes catégories de randonnées pour le moteur de recherche du site. Il faut donc 70 lignes environ pour réaliser l'opération. Sur cette page, il y a 6 boucles de ce genre pour un total de 400 lignes ! Imaginez maintenant qu'il y a une vingtaine de fichiers comme celui-ci, vous l'aurez compris, le site est tout simplement in-maintenable.
Ce point de non retour m'a contraint à chercher des solutions, viables dans le temps, mais aussi plus performantes. À la même période, je découvrait le framework Symfony, et par la même occasion les outils Composer, NPM/Yarn, Twig, Sass, Babel et Webpacks.
À ce moment là, je n'avais plus aucune envie de travailler avec WordPress. L'herbe était 100x plus verte ailleurs ! Mais, clients obligent, WordPress a bien fini par revenir...
La solution : Timber
J'ai donc chercher à me rapprocher le plus possible d'un environnement de travail Symfony dans mon environnement WP. C'est à ce moment là que j'ai découvert Timber.
Timber permet d'implémenter twig et donc une architecture MVC aux templates wordpress. Rajoutez à cela la gestion des dépendances JS et PHP, Sass et webpack, et hop ! Tout devient beaucoup plus clair !
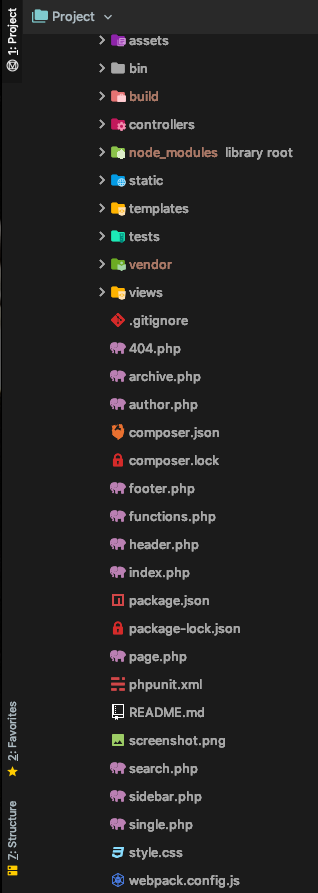
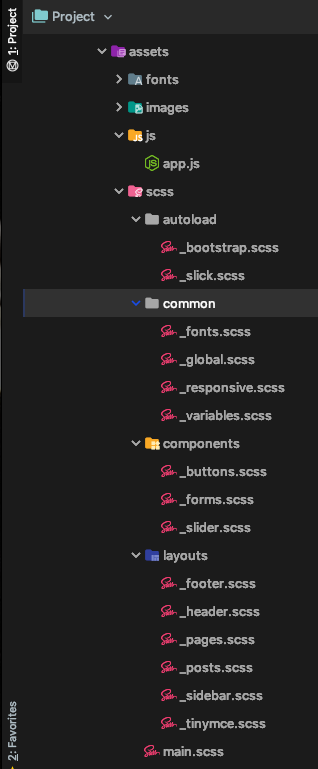
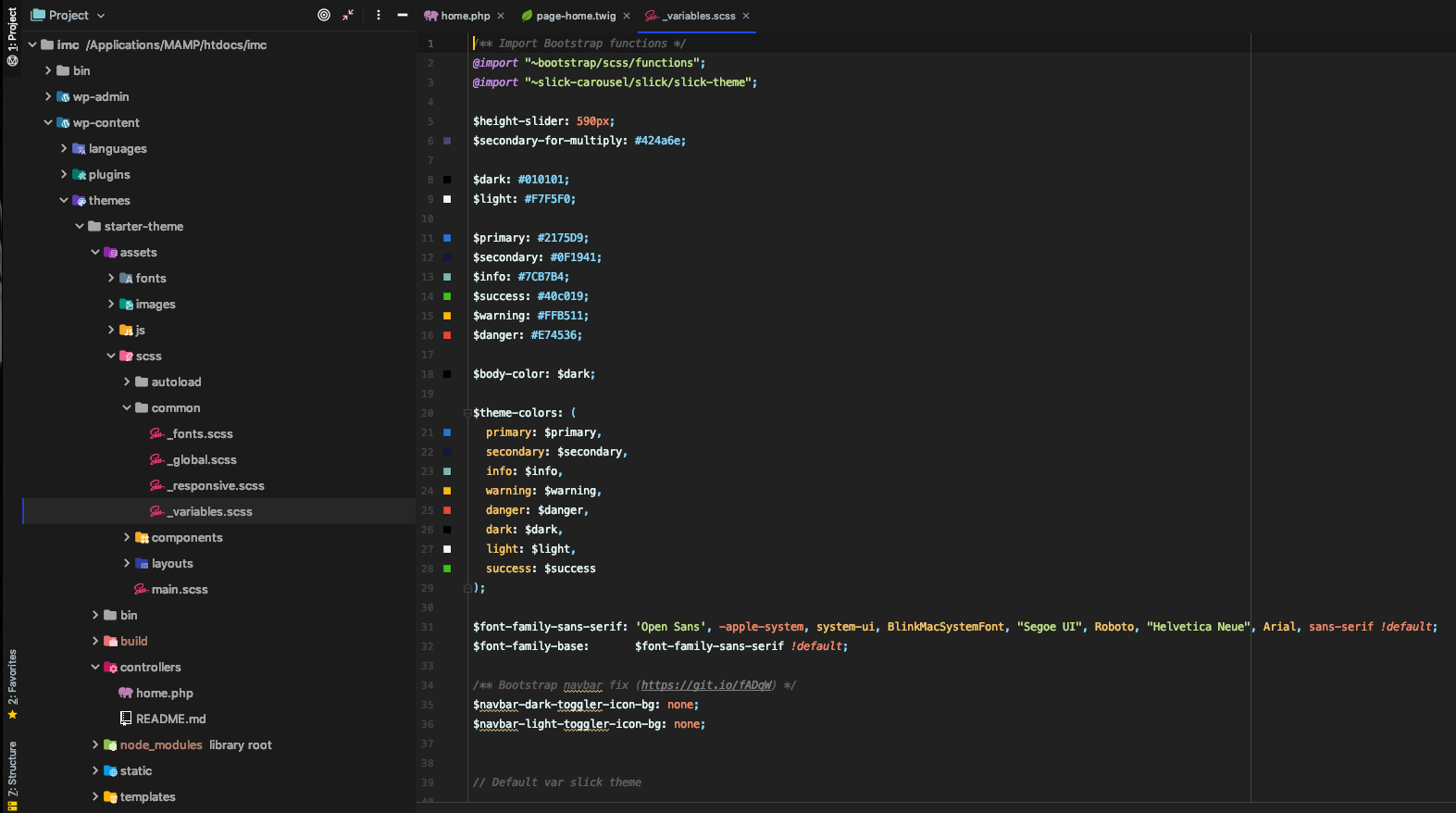
Voici un exemple d'un projet récent avec mon nouvel environnement :


On peut donc observer que les fichiers de styles sont maintenant très organisés, ce qui permet de s'y retrouver bien plus facilement. De plus Sass permet l'usage de variables, de boucles et autres conditions, ce qui, encore une fois, simplie le développement et la maintenabilité de l'outil.
Webpack et Babel se chargerons lors du build de minifier, optimiser et concaténer les fichiers css et js, le tout en les rendants compatibles avec les anciens navigateurs !

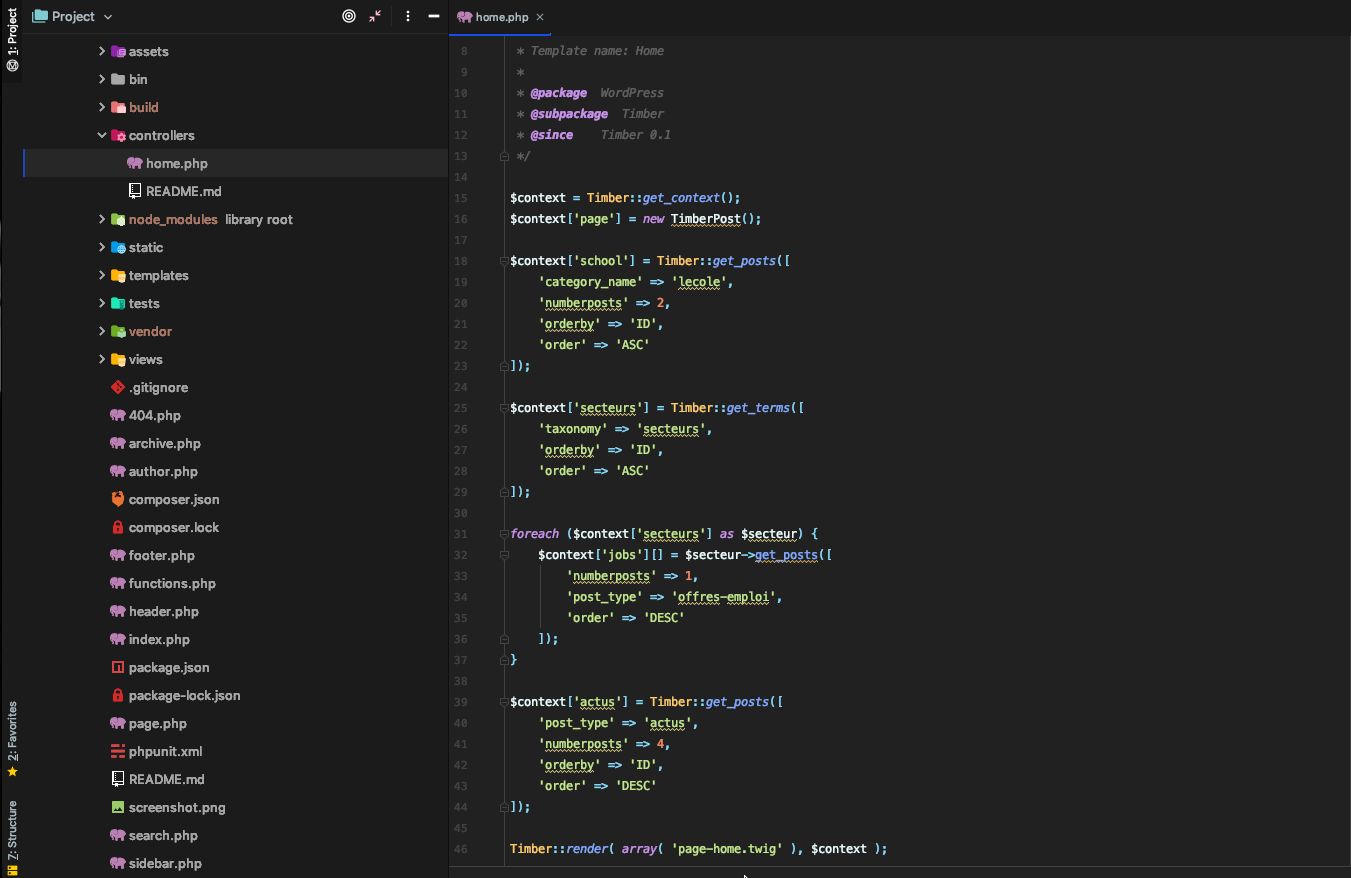
Enfin, jettons un oeil sur la logique métier, et la fameuse gestion des vues et des controlleurs promise par twig :

Mon controlleur récupère ici les données de 4 entitées (models) différentes. Comparé à l'exemple précédent, il récupère environ le double de données, en moins de 50 lignes.
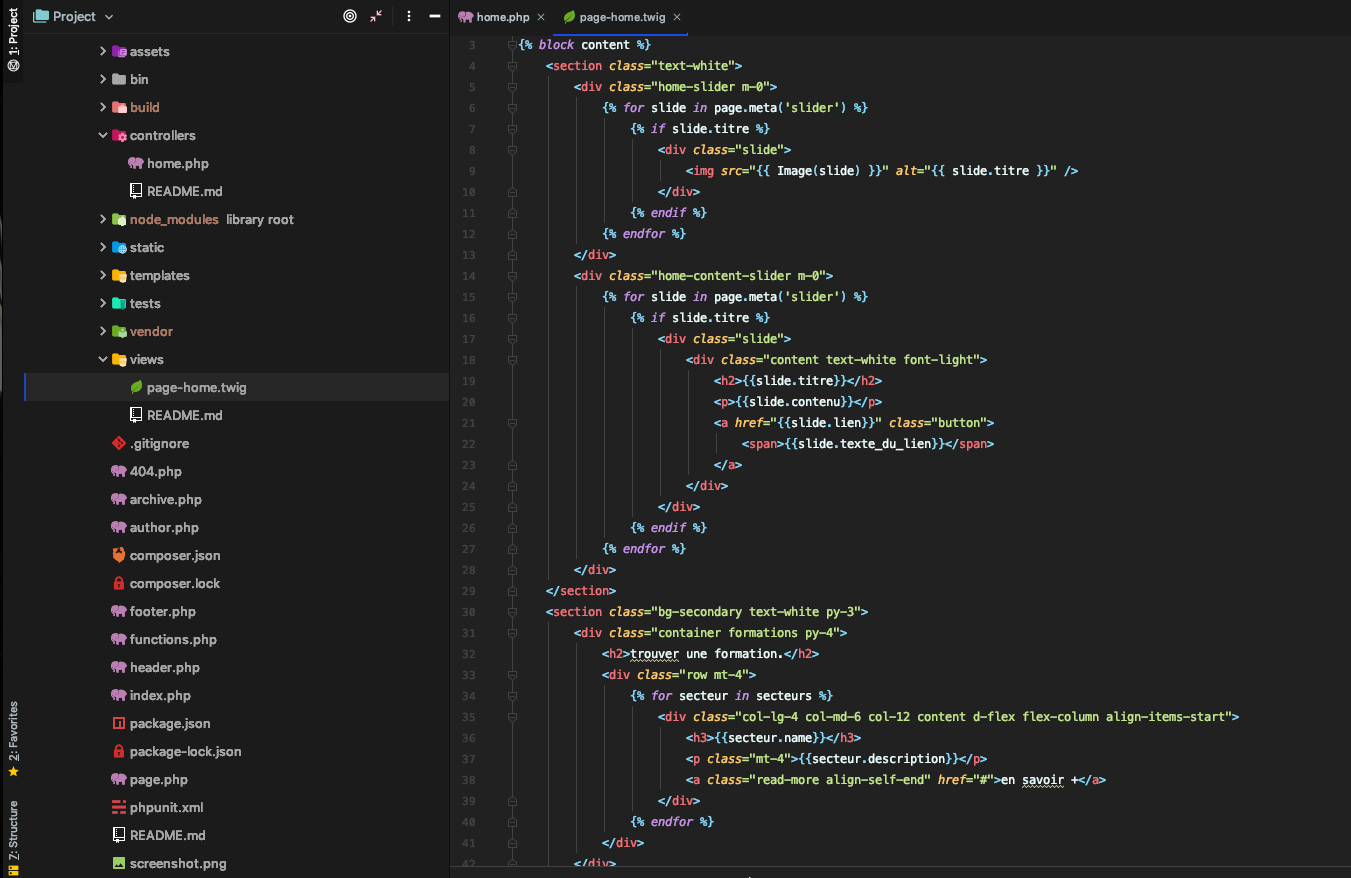
Le controlleur n'a plus qu'à transmettre les données récupérées à la vue, qui se chargera de mettre en page le tout :

Nous avons ici environ 1/3 de la page, dans la quelle sont déjà écrites 3 boucles. On voit que le template est beaucoup plus lisible et donc maintenable.
Conclusion
Timer est un outil génial qui permet de moderniser le développement sous wordpress. En plus de cela, il apporte un gain de performance notoire ainsi qu'une sécurité accrue. C'est surement un de mes outils préférés !